Googleの検索結果からホームページへ流入する際、画像検索からホームページへたどりつくことも多々あります。
画像を記事に挿入することで、Googleに記事内容を伝えられるだけでなく、テキストだけの記事よりもユーザーの理解を助けることもあるでしょう。
ユーザーが読みやすい記事になれば離脱率低下にも期待ができます。
このような観点からも画像は重要な要素といえます。
画像はSEOやユーザビリティにおいても重要
画像ファイルの(容量データ)サイズはどれくらいがよい?
指標としてはページ全体のファイルサイズが1.6MB未満になるようにすることです。
ページ全体ということは、画像以外のデータも含まれます。
よく言われるのは画像1枚あたり200KB以内ですが、画像枚数によってはオーバーしてしまうかもしれません。
また、より表示スピードを考慮する場合は画像1枚あたり100KBあたりを目安にするとよいでしょう。
ちなみにファイルサイズの1.6MBはGoogleが推奨するサイズで、発表されたのは2019年のため少々古い記事になりますが、ファイル容量が軽いことはユーザーにとってもメリットしかありません。
参考:Google for Developers「Avoid enormous network payloads」
ファイルサイズによる画質の違い
同じ画像でも容量が違うとどの程度見た目に変化があるか比較してみましょう。
どの写真も元は1700px × 1200pxで、Webページ上では縮小して表示されています。
379KB

129KB

80KB

61KB

パソコンのモニターで見ると61KBの写真はやや厳しいかもしれませんが、129KBと80KBでは大きな差はなく、80KBでも許容範囲と判断できれば画像を1枚あたりまで圧縮できそうです。
無料で使える画像の圧縮ツール
オンラインイメージ最適化ツール
https://imagecompressor.com/ja/
こちらのWebサービスはアカウント登録不要で誰でも利用できます。
圧縮したい画像をアップロードして数秒待つと、ダウンロードボタンが表示されるのでダウンロードするだけです。
粗い画像を鮮明にしたい……という時はこんなツールもあります。
無料で使える画像処理ツール、AIが粗い画像を鮮明にしてくれるアプリ「Nero AI」
画像を自動で最適化してくれるWordPressのプラグイン
画像を劣化させることなく、アップロード時に自動で画像サイズを圧縮してくれます。
次世代画像形式の「Webp」への変換も行ってくれます。
無料版でも十分に使えますのでおすすめです。
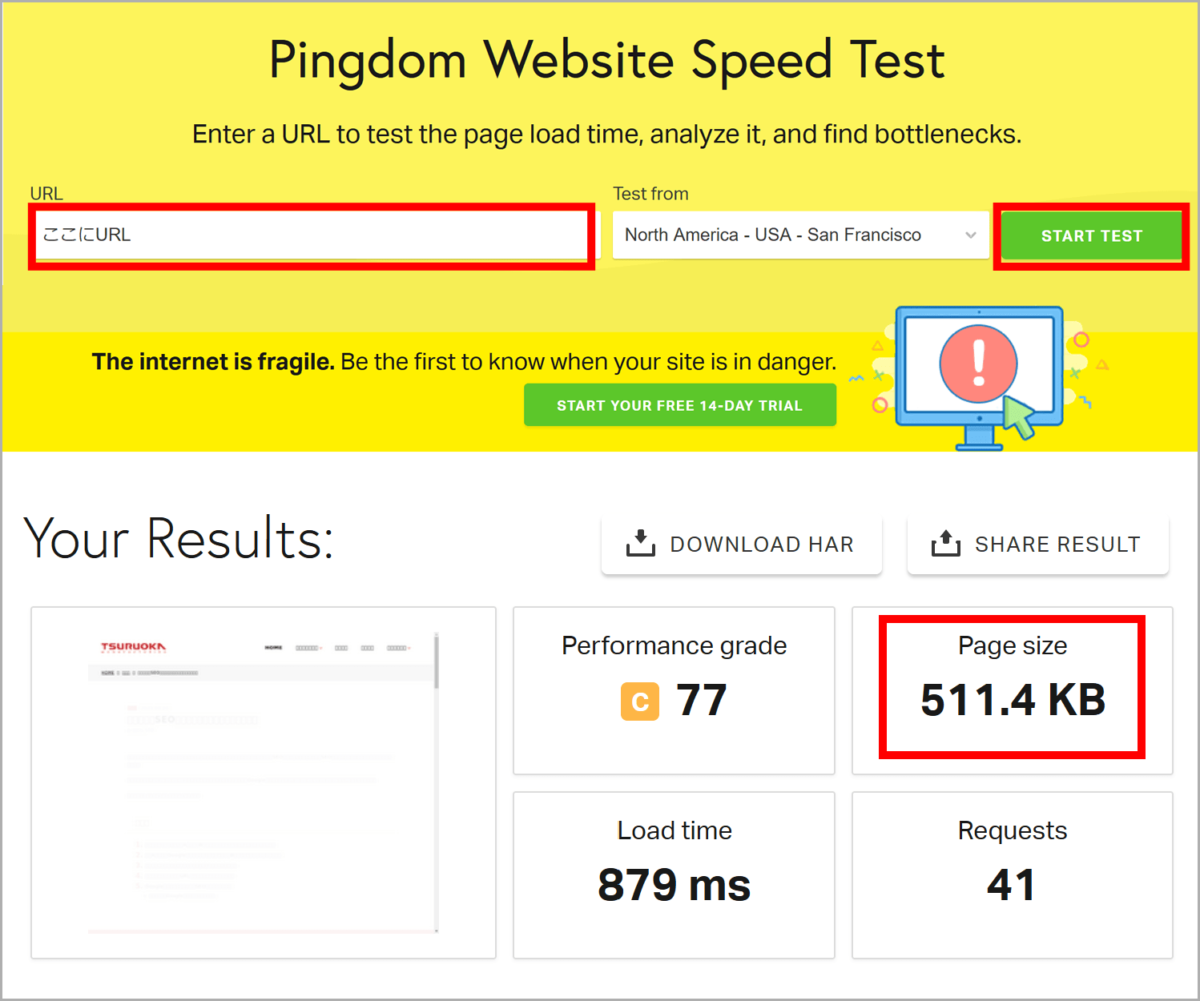
ホームページやブログなど、Webページのファイル容量を確認する方法

自社のWebページの容量が分からない場合、誰でも簡単に無料で利用できるWebサービスがあります。
1)以下にアクセス
Pingdom
https://tools.pingdom.com/
2)調べたいページのURLを入力し、「START TEST」ボタンをクリック
しばらく待つと、URLを入力したページの容量が表示されます。
1.6MBを超えていたら、まずは画像をもう少し圧縮できるか確認してみるのもいいでしょう。
画像を最適化するには?
適切なファイル形式(拡張子)を選ぶ
基本的には
・写真(リアルなもの、自然界にあるもの)はjpg
・人工物(イラストなど)はpng
で保存します。
画像のalt(オルト)を必ず設定する

alt属性は画像の内容をGoogleに伝えるのに役立ちます。
また、スクリーンリーダーで画像を音声で読み上げる際にもaltが使われますのでアクセシビリティの観点でも重要です。
何かの理由で画像が表示されない時にも代替テキストとしてaltのテキストが表示されます。
なお、単なる装飾などで画像を配置している場合は空のaltを入れておきます。(装飾画像は可能であればCSSで背景画像として設定するのもよいでしょう)
WordPressの場合は、「代替テキスト」の欄がaltにあたりますので入力しておきましょう。
内容に関連したファイル名をつける
ファイル名から内容を連想できるような名前をつけるとよいです。
Googleの公式では、以下のようにアナウンスされています。
ファイル名も画像の内容を判断する材料として使用される場合があります。できる限り、簡潔でわかりやすいファイル名を使用してください。たとえば、IMG00023.JPG よりも my-new-black-kitten.jpg が推奨されます。
引用:わかりやすいファイル名、タイトル、代替テキストを使用する
また、ファイル名には「半角英数」を使用しましょう。
サーバーによっては和文のファイルをアップロードできても正常に表示されないケースもありますので注意が必要です。
キャッシュを利用する
Webページが表示されるたび、毎回全てのデータを読み込んでいると表示に時間がかかります。
キャッシュを利用できるサーバーを利用するのもひとつの手段ですが、これからサーバーを変更するのはちょっとハードルが高いかもしれません。
WordPressを使っているなら手軽にキャッシュを利用できるプラグインもおすすめです。
YASAKANI Cache
国産のプラグインのため、管理画面も日本語で使いやすいです。
注意点としては、更新時、管理画面でキャッシュのクリアを忘れてしまうと、しばらくの間表示されているページが最新になりません。
まとめ
ここまで画像の最適化についてお伝えしてきました。
最後に補足として、限られた時間の中で作業の優先度を検討することも必要です。
明らかに画像検索からの流入がさほど重要でないWebサイトの場合、テキスト内容や構成などの見直しを行ったあと、画像の最適化に着手してもよいでしょう。
自社のWebサイトの画像最適化について、対応が必要なのかどうかもよく分からない……という方は、私たち鶴岡製作所で分析から対処まで代行することも可能です。
ご相談は無料ですのでお気軽にお問い合わせください。
お見積のご依頼・ご相談はこちらから