Webサイト制作の進め方
調査
市場ニーズや顧客が満足する価値観を調査し、調査結果に基づいてWebサイトの方向性を検討します。
ヒアリング

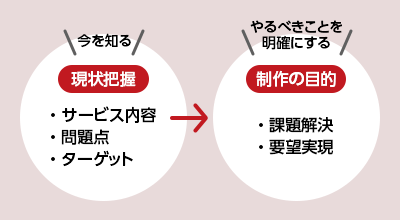
「現状把握」と「制作目的の明確化」
まずは、現状をおうかがいします。
御社のこと、お困りのこと、実現したいこと、エンドユーザーのことなど、現状を把握し、サイト制作の目的を明確にします。
競合とユーザーニーズの調査

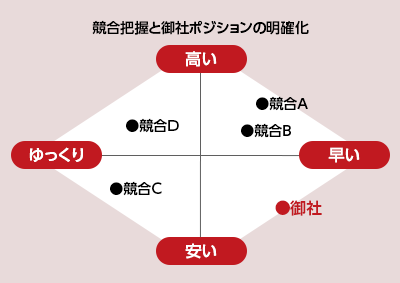
競合把握と御社ポジションの明確化
競合の傾向、強み・弱みを調査し、業界の一般的な動向を把握します。
さらに、競合と比較した際の御社の立ち位置を明確にします。
ポジションを策定したら、ユーザーニーズ(購買決定要因)を捉えているか、他社商材と比較して自社商材のほうが魅力的であると認識してもらえるか、など、御社の特長を明確にしていきます。
企画設計
Webサイト制作の目的を達成するため、仮説を立て、仮説に基づいて構築を行います。
制作
心理学に基づくデザインで、見る人の心をコントロールします。
制作者の感覚でデザインするのではなく、戦略に合わせ、イメージを正しく伝えるデザインを追求します。
デザイン

「見る人がどう感じるか」を徹底的に分析
発信する側の好き嫌いや曖昧な感覚でデザインするのではなく、「見る側がどう感じるか」という視点で色や形を決めていきます。同じ商材でも対象となるユーザーが異なれば、デザインも違ったものになります。

感覚でデザインしません。
例えば色ひとつ決めるにも
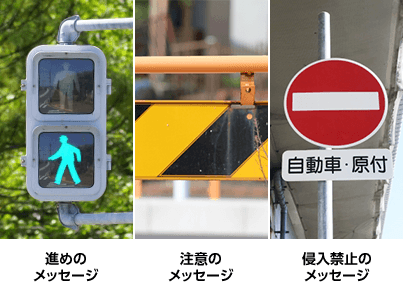
例えば信号機。文字が書かれていなくても、「青は進め、赤は止まれ」と、私たちは色で判断して行動をとっています。工事現場でも「黄×黒」色が目に入ると「注意しなきゃ」という気持ちが無意識にうまれます。
人は無意識のうちに、色を見ることで生じる感情があり、使う色を誤ると、伝えたい印象が正確につたわりません。
この「無意識の感情」を利用し、デザインの中に色を取り入れます。
コーディング

SEO対策と親和性の高いソースコード
作業する担当者によって差が出ないようガイドラインを設け、ユーザビリティの高いWebサイト構築はもちろんのこと、運用面へも配慮し、メンテナンス性の高い構築を行います。
レスポンシブ

1つのHTMLファイルで、PC・タブレット・スマートフォンのデバイスごと、表示の最適化を行います。
スマートフォン対応は当たり前となった時代、Googleが推奨する仕様は、単純にスマートフォンで見やすいデザインではありません。
Googleが推奨するのは1つのHTMLファイルで構成され、モニター画面サイズに合わせてデザインが可変する「レスポンシブ」。この仕様が搭載されているかどうかで、検索順位のランキングに大きな影響があるとGoogleが公式に発表しています。
CMS構築

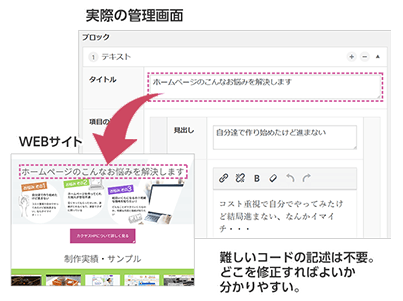
素人がSNS感覚で更新できる
「更新は費用や時間がかかるから依頼に躊躇する。」「管理画面が煩雑で自分で更新する気が起きない。」
そのような理由で更新を滞らせてしまうことを無くしたいと考えています。
素人が触っても崩れない、積極的に更新が行えるシステム開発に日々邁進しています。
もちろん、1回の更新でPC・スマホも両方に反映するので、どちらか一方だけ更新し忘れた、なんていうこともありません。