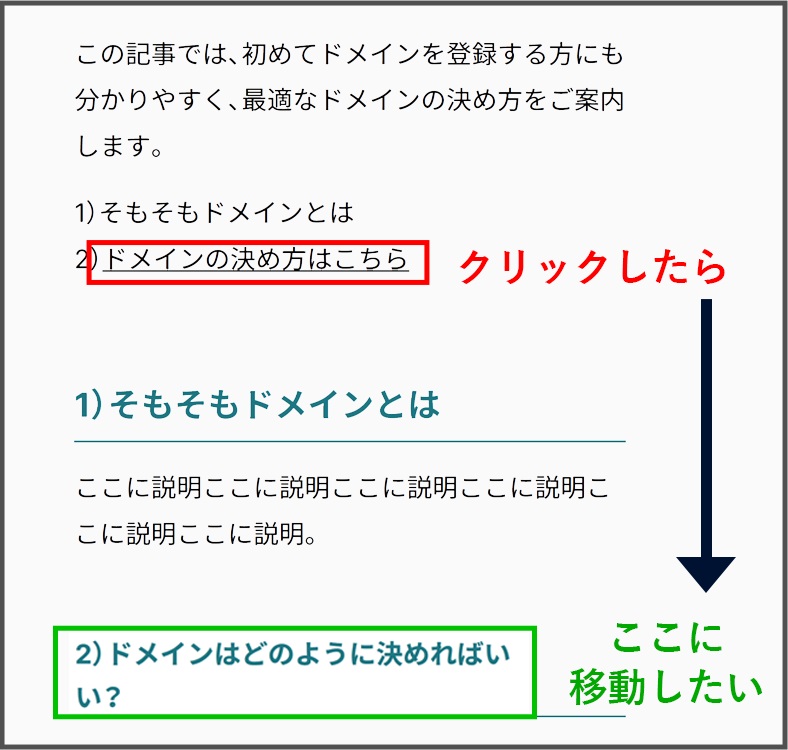
例えば、「ドメインの決め方はこちら」というテキストをクリックしたら、同一ページ内の中盤にある、
「ドメインはどのように決めればいい?」
という見出しまで一気に移動させたいと仮定します。

例えば、「ドメインの決め方はこちら」というテキストをクリックしたら、同一ページ内の中盤にある、
「ドメインはどのように決めればいい?」
という見出しまで一気に移動させたいと仮定します。

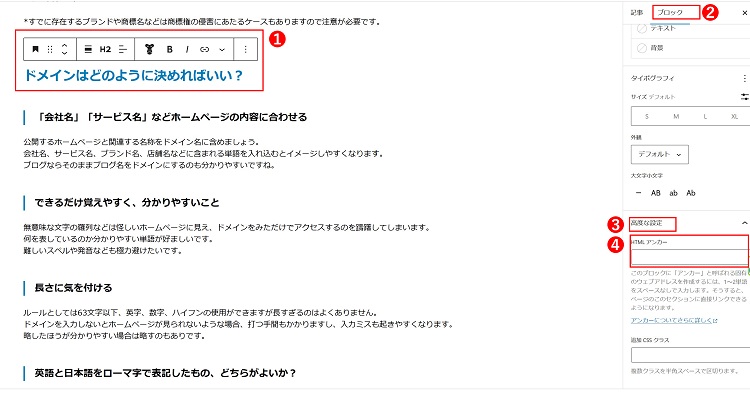
❶が出現したことを確認し、画面右側❷ブロックが表示されていることを確認してください。
domainなどでもいいですし、順番に説明が必要なものであればsetusmei_01など末尾に数字を入れてもよいと思います。

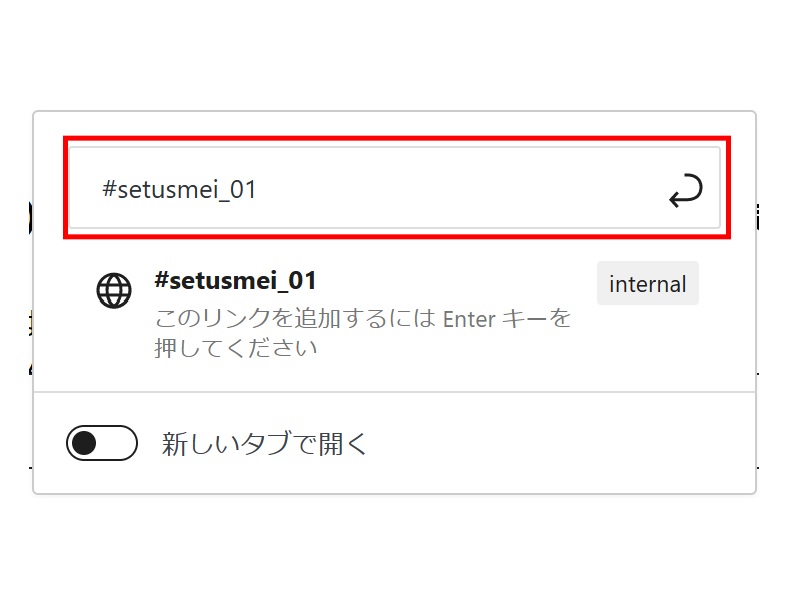
「ドメインの決め方はこちら」
のテキストにリンクを設定する場合、
「ドメインの決め方はこちら」と入力したら、以下のようにURL入力欄に、(1)で入力したHTMLアンカーの単語の前に「#」(半角)を付けたものを入力し、右端の矢印をクリックか、エンターキーをクリックします。
あとは更新をすればページ内リンクの設定は完了です。

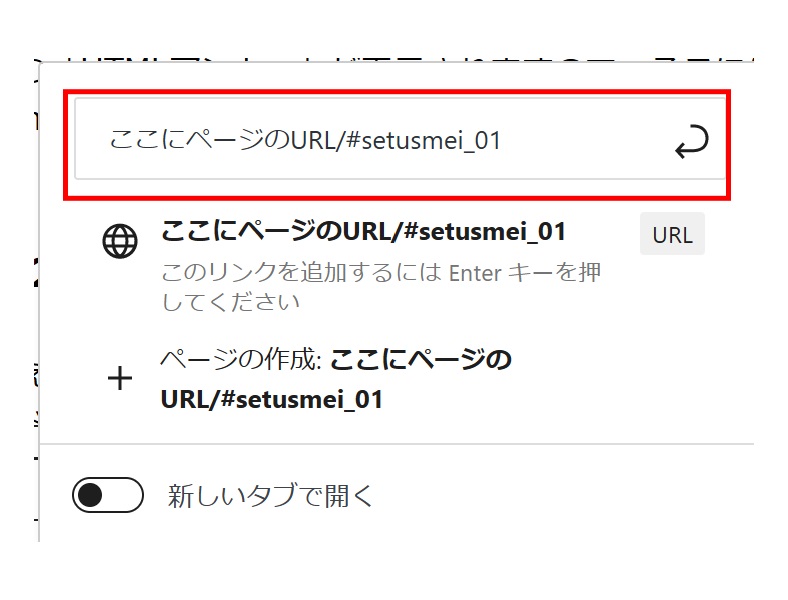
(1)のリンク先の設定は同じです。
(2)のURL入力欄へ入力する際、「#」の前に、リンク先ページのURLを入力します。
リンク先のURLが
https://aaa.com
の場合
https://aaa.com/#setusmei_01
となりますね。
以上でページ内リンクの設定は完了です。
WordPressの標準機能のみで設定できますのでお試しください。