一般的に、ホームページのリンク(ボタンやテキスト)をクリックすると、別ページへ移動してページの上部から表示されることが多いと思います。
「詳しくはこちら」などのテキストをクリックすると、別ページへ移動することがよくありますね。
ただ、別ページへ誘導されたものの、自分が知りたいことはページの途中にあってすぐに見つからないなんてこともときどきあります。
そんな場合に有効なのが、ページ上部からではなく、いきなりページ途中の特定の場所を表示させるという手段です。
途中の説明は省いて結論を早く読みたいという方向けに、そういったリンクを用意できると親切ですよね。
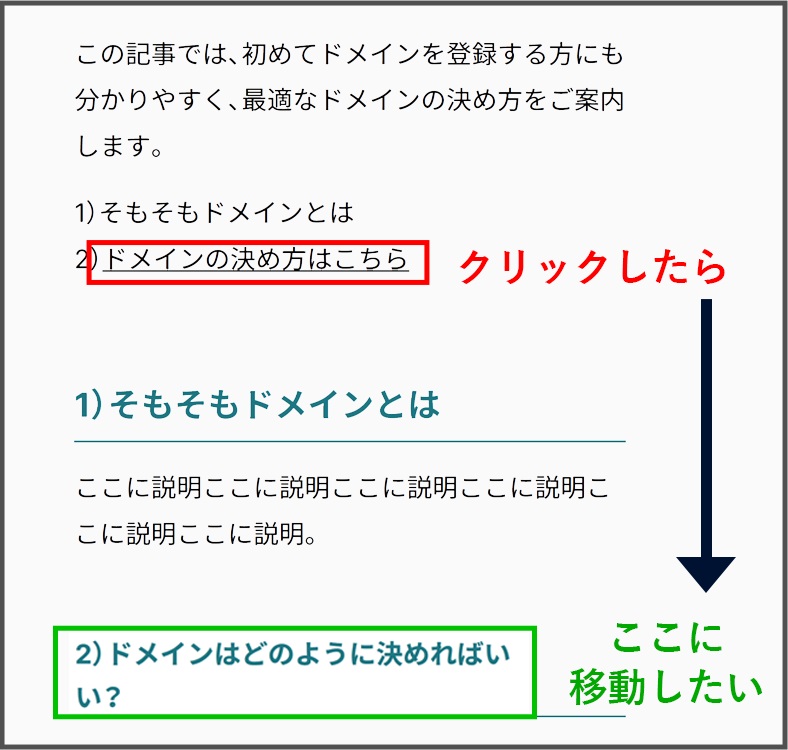
また、例えば上記の図のように、同じページ内で特定の場所にジャンプさせるという手段もあります。
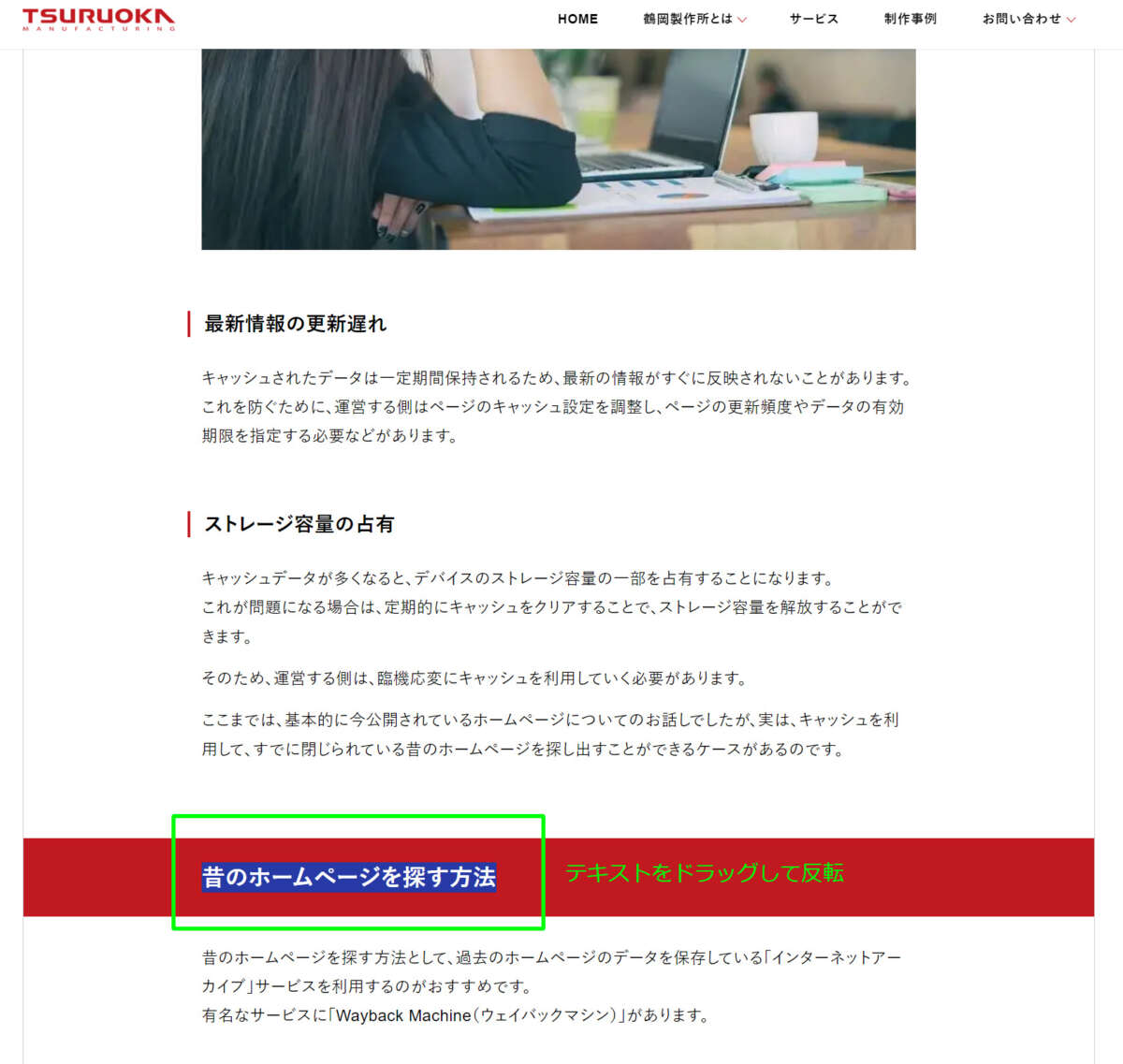
では具体的にどうすればよいのか見ていきましょう。