画像サイズといっても実は
・画像の大きさ
・データ容量(ファイル容量)
の2つを確認する必要があります。

ブログのアイキャッチ画像や記事途中に画像を挿入することがあると思いますが、最適なサイズなど気になりますよね?
この記事では、最適な画像サイズと、今すぐ誰でもできるサイズの修正方法をお伝えします。
最適な画像サイズに修正することでページの読み込み速度が速くなり、ユーザーの離脱を防ぐ対策にもなります。
結果、SEOの効果も期待できますよ。
画像サイズといっても実は
・画像の大きさ
・データ容量(ファイル容量)
の2つを確認する必要があります。

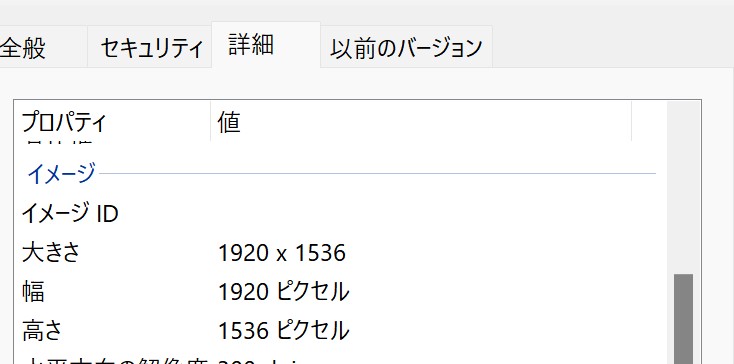
パソコン上の画像ファイルを右クリックし「プロパティ」を開くと、画像の詳細情報がポップアップします。
「詳細」タブをクリックすると、上の図のように大きさが表示されます。
これが、画像の大きさのサイズです。
単位はピクセル(px)で表され、上記の例では幅(横)1920px、高さ(縦)1536pxの大きさということが分かります。
素材集の写真などを利用する場合、無料素材ですと幅(横)1000px以下も多いですが、有料素材の場合、幅(横)6000pxなどの大きな画像もあります。
ホームページで画像がリサイズされる設定になっていれば、6000pxの画像でも適切なサイズで表示されますが、サーバーの容量を圧迫します。
また、無駄に大きなサイズは表示するまでに時間がかかり、とくにスマートフォンで表示する場合は負荷がかかりデメリットも多いです。
WordPressでよくあるブログの記事ページでは、横幅1,000px程度あれば概ねカバーできます。
仮に1,000px以上で設定されていても自動調整されるケースが多いでしょう。
ただ、デザインによってはアイキャッチ画像でモニターの横幅いっぱいに表示されるものもあり、そのようなデザインでは幅(横)1920pxが最適となるケースもあります。
さらに、Google Discoverへの掲載を考慮する場合は
「1200px × 630px」(比率 1:1.91)
で作成するとよさそうです。
「Google Discover」とはユーザーが検索することなく、ユーザーの興味関心に関連する記事を自動的に表示してくれる「Googleニュース」です。
Googleアプリ、またはAndroidでhttps://www.google.com/へアクセスすることで表示されます。
表示される記事には基本的に制限がなく、Googleにインデックスされていれば表示対象になります。
そのため、もしかすると誰かのスマホにあなたの記事が掲載されるかもしれません。
なお、掲載される可能性を高める方法として、1,200px以上の画像サイズをGoogleは推奨しています。
1,200px以上にすれば必ず掲載されるわけではありませんが、少しでもチャンスがあるなら是非アイキャッチ画像を1,200pxで設定しておきたいものです。

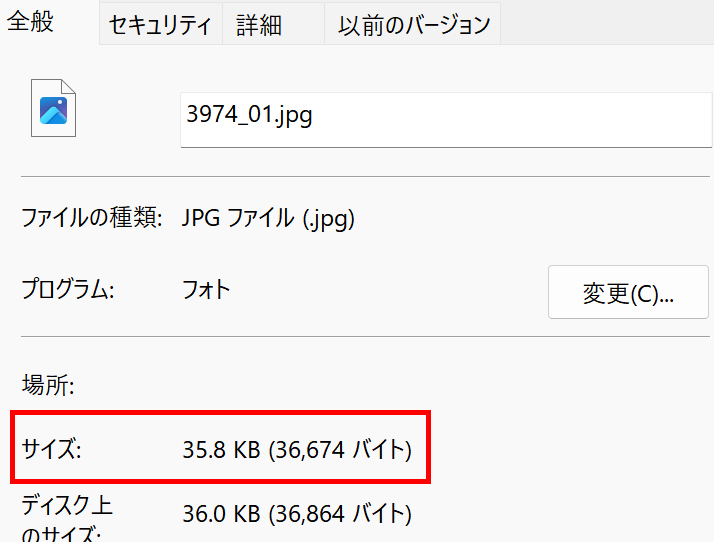
データ容量とはKB(キロバイト)で表示されるサイズのことです。
パソコン上の画像ファイルを右クリックし「プロパティ」を開くと、画像の詳細情報がポップアップします。
「全般」タブをクリックすると、上の図のようにKBで容量が表示されます。
WordPress上の画像でしたら、
画像・動画 > ライブラリ > 該当の画像をクリックすると、画面右側に大きさもデータ容量も表示されます。
データ容量の最適なサイズについては以下の記事で解説していますので是非ご覧ください。
ここまで述べた通り、画像サイズに決まりはないのですが、他の媒体でも掲載されることを考慮すると横幅1,200pxを目安にするとよさそうです。
むしろ意識すべきこととしては、画像に文字を入れる場合は上下左右が切り取られてしまう可能性を顧慮することです。
とくにGoogleの検索結果に表示される画像は正方形に切り取られるため、見切れて欲しくない文字は正方形内(例:600px × 600px)に配置させるとよいでしょう。
最新のスマートフォン(特にiPhoneのディスプレイ)は高解像度のものも多く、より高画質に対応することを考慮する場合は、1280px × 670pxで作成することを検討してみてもよいと思います。
windowsならもともと入っている「ペイント」で簡単にリサイズできます。

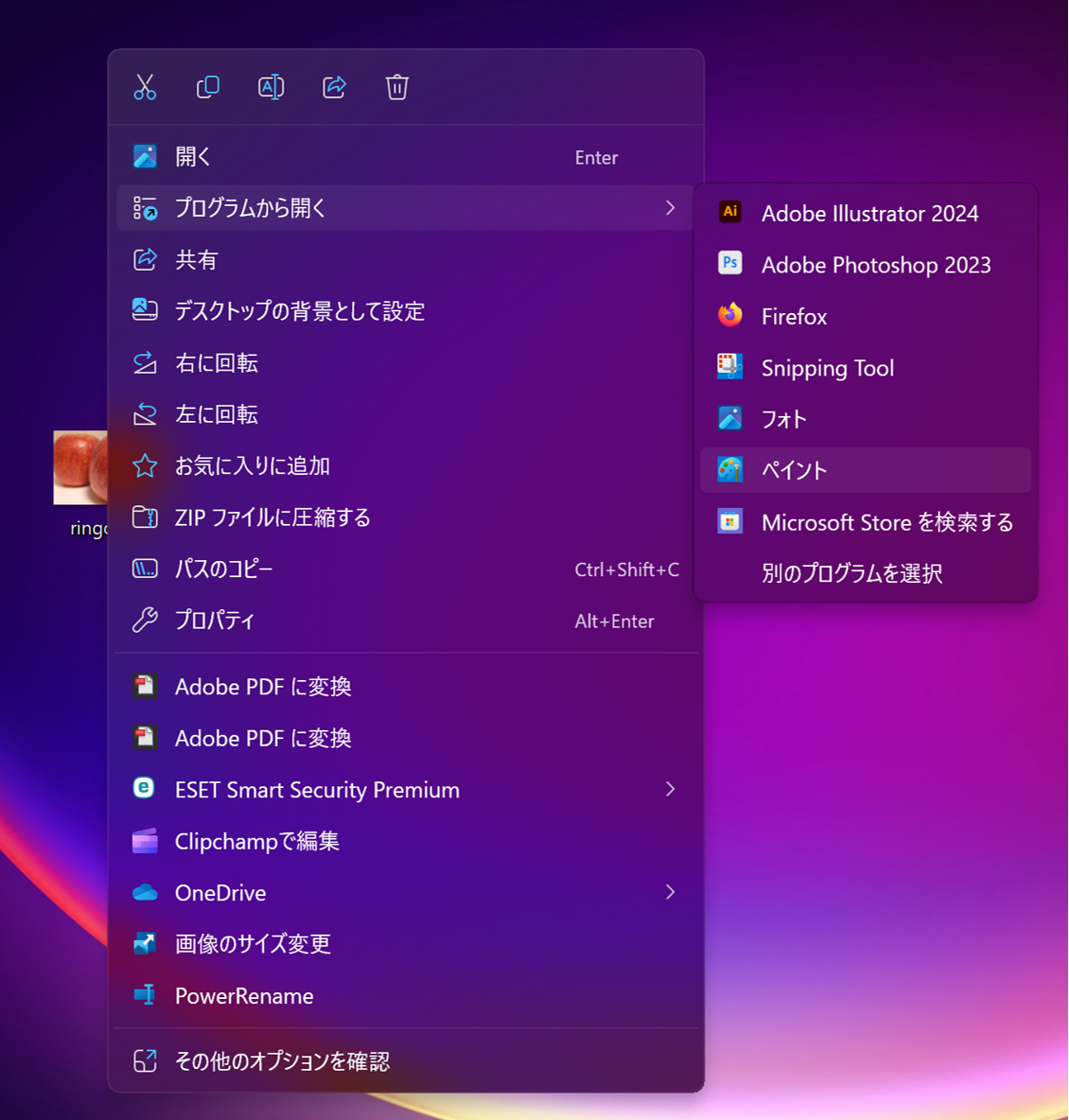
リサイズしたい画像の上でマウスを右クリックし、
「プログラムから開く」>「ペイント」を選択します。

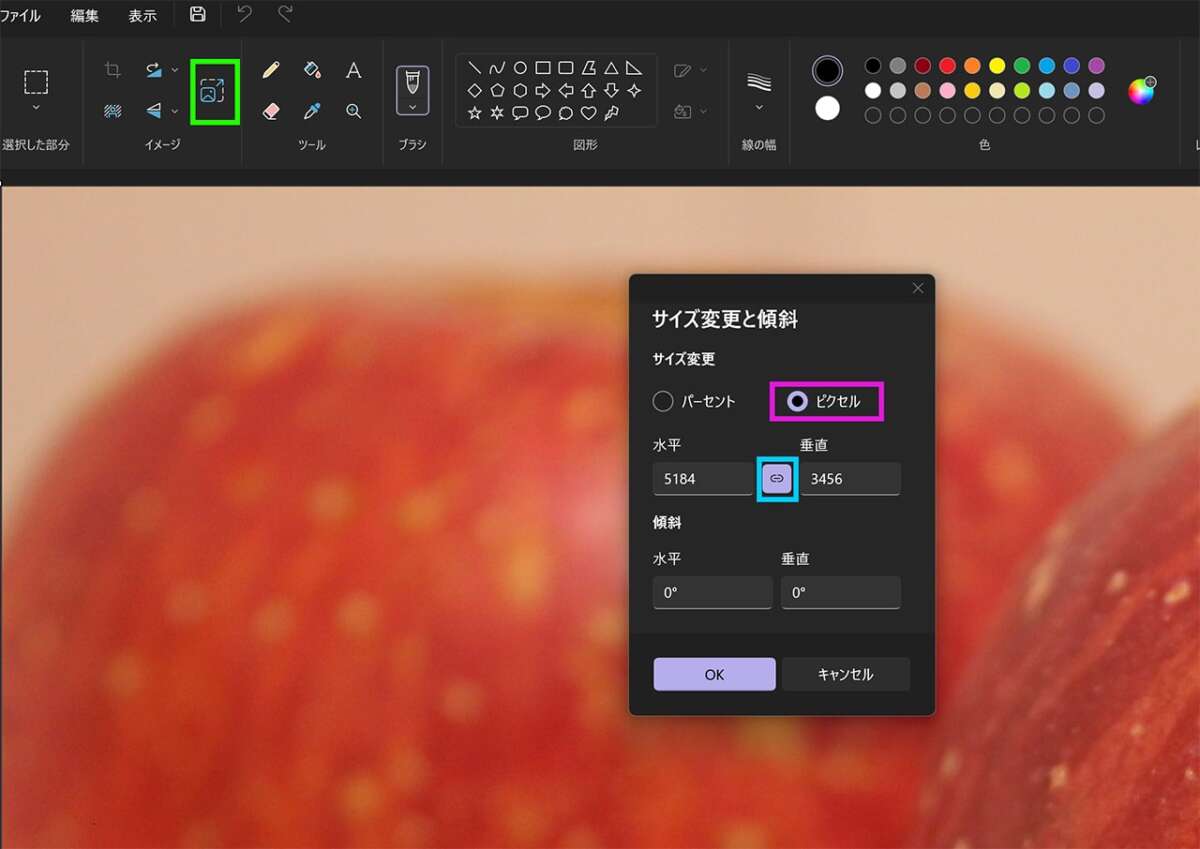
画面左上の黄緑の枠(斜め上に矢印が向いているマーク)をクリックすると、サイズ変更の画面がポップアップします。
サイズ変更の「ピクセル」(ピンクの枠)を選択し、水平の欄に1920など任意の数字を入れ、OKをクリックします。
この時、「水平」と「垂直」の間にあるカギのようなマーク(水色の枠)に色が付いていると、水平の変更数値に合わせて比率を保持したまま垂直も自動で変更してくれます。
あとはファイルから保存です。

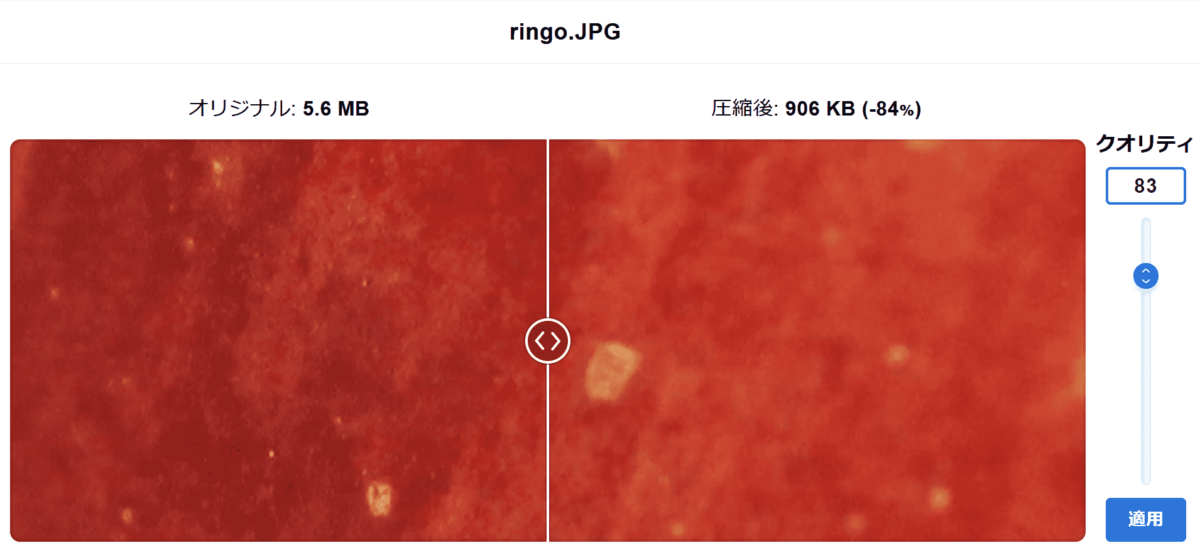
利用は無料、アカウント登録不要で、誰でも使える画像のファイル容量を圧縮してくれるツールです。
オンラインイメージ最適化ツール
https://imagecompressor.com/ja/
サイズを圧縮したい画像をアップロードし、ダウンロードボタンをクリックすると保存されます。
単純にアップロード>ダウンロードでもよいですが、アップロードしたすぐ下のところで画質の調整を行うことも可能です。
WordPressの画像圧縮プラグインの中でも最も人気で、100万人以上がインストールしています。
アップデートも定期的に行われているので安心です。
WordPressにインストールするだけで、記事に挿入した画像を自動で圧縮してくれます。
ここまで画像の最適なサイズやリサイズ、圧縮方法についてご案内してきました。
Googleは、ページの読み込み速度を検索ランキング要素に使用するとアナウンスしています。
画像のリサイズ、データ容量の圧縮は手っ取り早くできる改善手段ですので、是非取り入れてみてください。