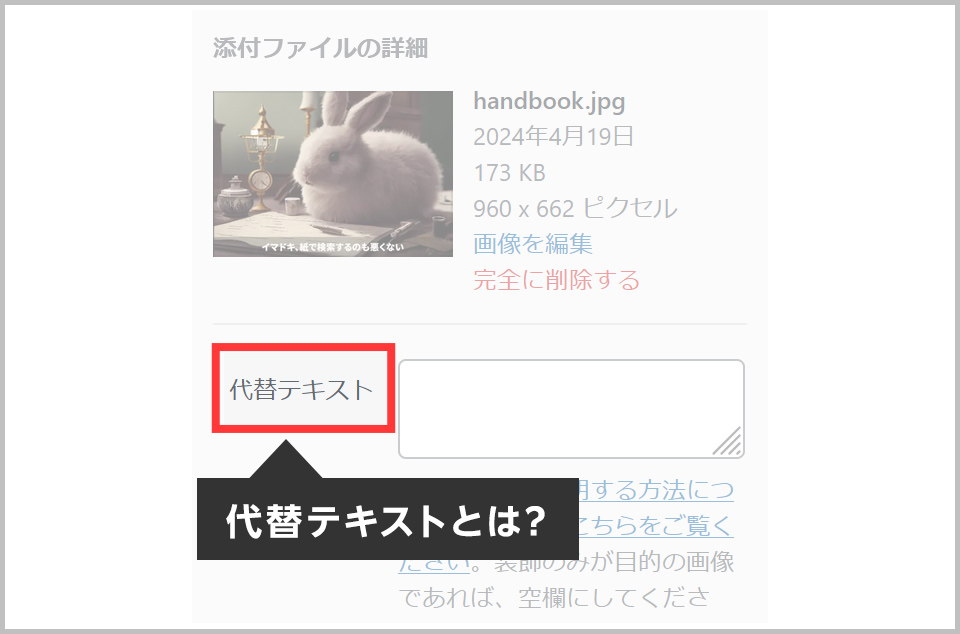
代替テキスト(alt属性)は、検索エンジンが画像の内容を理解するための手がかりとなります。
適切な代替テキストを設定することで、ページ全体の関連性が高まり、検索エンジンのインデックスに正確に登録されやすくなります。
Googleのスターターガイドでは次のように明示しています。
最適化した画像をサイトに追加する
多くの人は視覚的に検索するため、画像がウェブサイトを発見するきっかけとなります。レシピブログの場合、たとえば「フルーツタルト レシピ」を検索し、さまざまなフルーツタルトの写真を見てブログを見つけます。
サイトに画像を追加する際には、ユーザーと検索エンジンがその画像を見つけて理解できるようにしましょう。
出典:Googleスターターガイド
わかりやすい代替テキストを画像に追加する
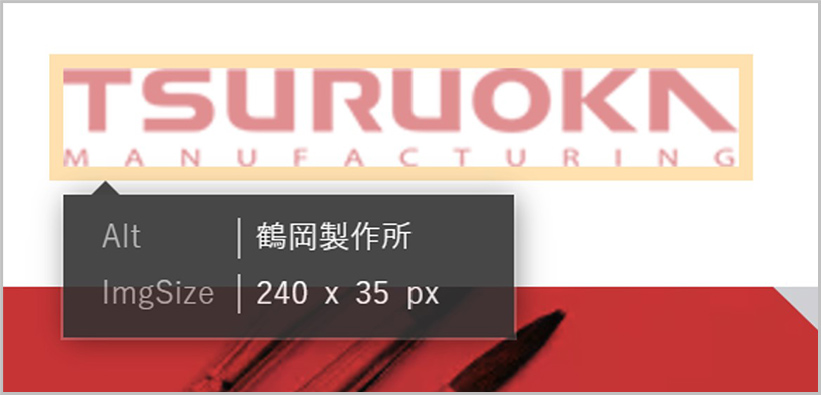
代替テキストとは、画像とコンテンツの関係を簡潔に説明するものです。何に関する画像なのかや、画像とページとの関係の背景を検索エンジンが理解するのに役立つため、適切な代替テキストを書くことは極めて重要です。
出典:Googleスターターガイド
上記の通り、代替テキスト(alt属性)は、SEO(検索エンジン最適化)においても、非常に重要な役割を果たします。
画像検索での上位表示:
代替テキストを設定することで、画像検索結果での上位表示が期待できます。
特に、関連するキーワードを含めた代替テキストは、ユーザーの検索キーワードと一致しやすくなります。
アクセシビリティの向上:
代替テキスト(alt属性)は視覚障がい者にとって重要な情報源です。適切な設定により、すべてのユーザーに対して情報を平等に提供でき、サイトの使いやすさが向上します。結果、SEOにもよい影響を与えます。
適切に設定することで、検索エンジンの理解を助け、画像検索でのトラフィックを増やすことができます。ぜひ、代替テキストを活用して、WebページのアクセシビリティとSEOを向上させてください。