AVIF(AV1 Image File Format)は、2019年に登場した比較的新しい画像のフォーマットです。
AVIFの特徴は、なんと言っても高い圧縮率と高画質を両立させることに長けている点です。
具体的には、JPEGやPNGと比べてファイルサイズが小さく、同等以上の画質を保つことができます。
次世代の画像フォーマット「AVIF」とは?
AVIFの主な特徴
画質を保持しながらJPEGなどより大幅にファイルサイズを小さくできる
AVIFは、JPEGに比べて30~50%小さいファイルサイズを実現できるため、ウェブページの読み込み速度を向上させるのに役立ちます。
可逆圧縮と非可逆圧縮を選択できる
画像を圧縮する際に、可逆圧縮(元の画質を保つ)と非可逆圧縮(画質が劣化するがファイルサイズは小さくなる)を選択できます。
可逆圧縮とは:
画像や音声ファイルなど、品質を維持したい場合に使われます。
デメリットとしてはファイルサイズがやや大きくなることです。
非可逆圧縮:
「可逆圧縮」と比較して、ファイルサイズを大幅に削減できます。
データの読み込み時間が短縮されるので、ウェブページを見ているユーザーに与えるストレスも軽減され、離脱を減らすなどの効果も期待できるでしょう。
その他ストレージなどの容量を節約したい場合にも適しています。
ただし「可逆圧縮」とは異なり品質は低下します。そのため、例えば、ウェブページ上で多少の品質低下が許容される場面などで有効です。
透過処理が可能
透明度を持つ画像を作成できますのでPNGのような使い方ができます。
アイコンやロゴなどの背景を透明にできるのが特徴です。
(JPEGは透過処理ができません)
「WebP(ウェッピー)」との違いは?
WebPもAVIFと同様に、JPEGやPNGと比べて画質をほぼ損なわずにファイルサイズを大幅に軽量化できるのが特徴です。
これまで、WebPはAVIFよりも、より多くの環境でサポートされていました。しかし最近ではAVIFも主要ブラウザでサポートされるようになり、AVIFを利用できる範囲が広がってきました。
圧縮率はAVIFのほうが上
WebPもAVIFと同様に高い圧縮率を誇りますが、AVIFはさらに優れた圧縮効率を実現しており、より高画質で軽量な画像を生成できるのが特徴です。
また、AVIFはWebPよりも鮮明で美しい映像を表示できるため、明るさや色彩が重要な画像にはAVIFがより適しています。
「Google」検索がAVIF画像フォーマットに対応
2024年8月に、GoogleがAVIFのサポートを正式に発表しました。
以前はAVIFがGoogle検索でサポートされていなかったため検索結果では対象外となっていました。2024年の8月以降にGoogleにインデックスされるようになったため、画像検索を含むすべての検索結果で表示されるようになりました。
「AVIF」のフォーマットはどうやって作るの?
Adobe Photoshopで書き出す方法

2024年11月8日現在、Photoshopでは書き出すことができません。
ただし、プラグインをインストールすることで「AVIF」の画像形式を書き出せるようになります。
プラグイン「AV1 Image (AVIF) File Format」をインストールすると、
ファイル>別名で保存、またはコピーを保存
で「.avif」の形式で保存が可能です。
無料のWebツールを使う
Googleが開発した画像変換・圧縮用のWebサービス「Squoosh」がオススメです。
JPEGなどで書き出した画像をアップロードするだけで「.avif」の形式に変換できます。
1.「Squoosh」にアクセスし、「+」マークをクリックして画像をアップロード

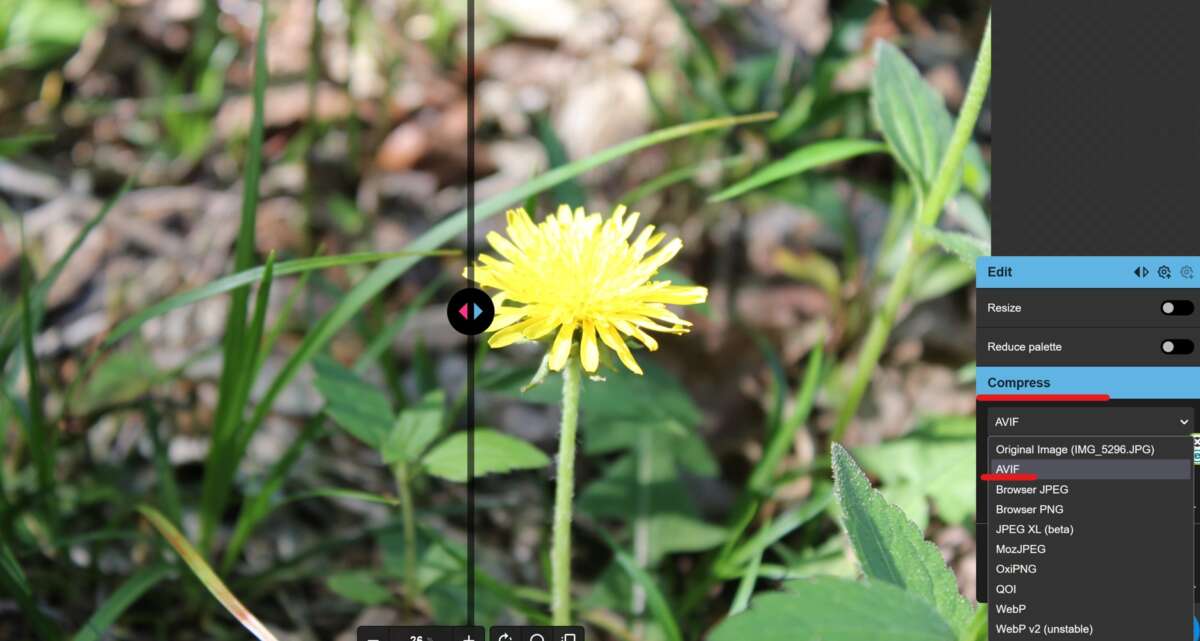
2.AVIF形式を選択

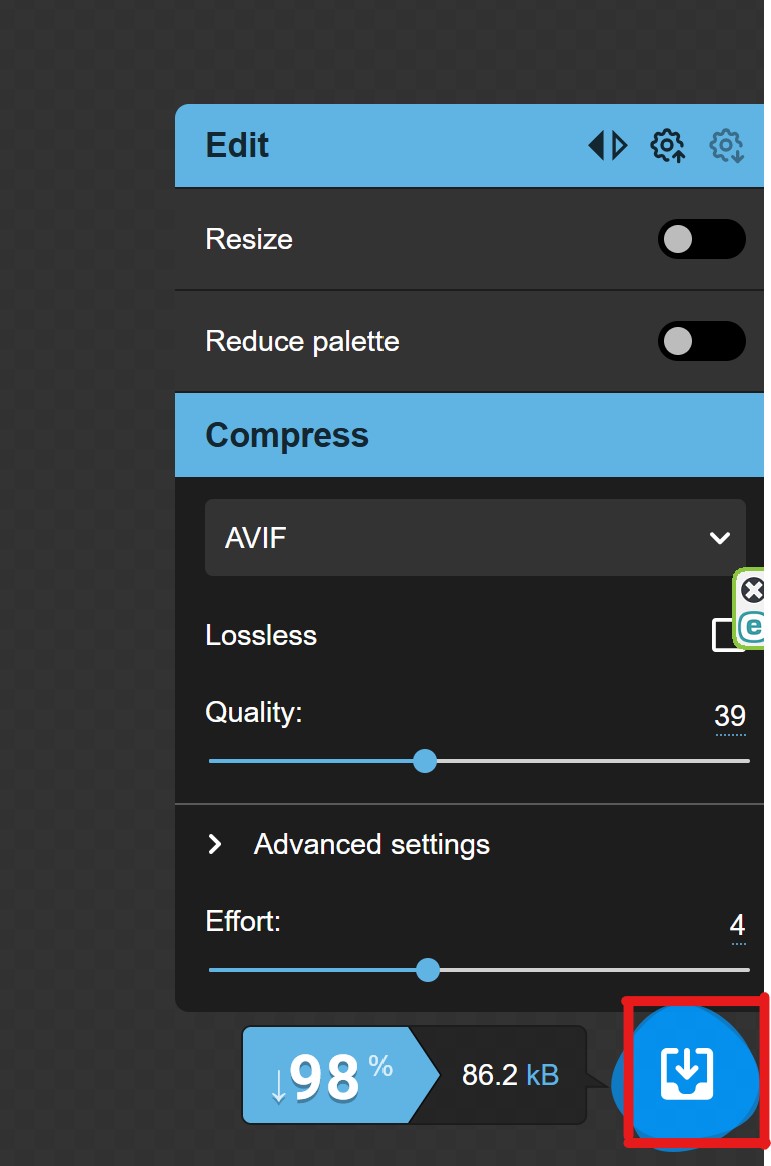
画面右下、Compressで「AVIF」を選択し、LosslessやQualityで画質を調整します。
品質を維持したい場合はLosslessにチェックを入れましょう。
3.ダウンロード

画質を画面で確認し、問題なければ画面右下のダウンロードボタンをクリックで保存できます。
※5MBあったJPEGをAVIFに変換し84.2KBまで落としましたが、Web上で使うには全く問題ない画質が保たれています。
「AVIF」はSEOに有効?
AVIFは次のことからSEOにプラスの影響を与えることが期待されます。
ページの読み込み速度向上
AVIFは高い圧縮率を実現しつつ、画質を保つことができるため、画像ファイルサイズを小さくできます。
これによりウェブページの読み込み速度が向上し、ユーザーの離脱率の低下が期待できるでしょう。
ページの表示速度が速くなることはユーザーの満足度向上につながり、SEOにプラスの影響を与えることが期待されます。
Google検索がサポート
前述の通り、GoogleがAVIFのサポートを正式に発表しました。
AVIF形式の画像がインデックスされるようになり、検索結果においても有利に働く可能性があります。
早期導入で競争優位性が期待できる
AVIFは次世代の画像フォーマットとして注目されており、今後さらに普及が進むと考えられています。
早期に導入することで、競争優位性が期待できますね。
AVIFの導入を検討してみてはいかがでしょうか?
AVIFは、高画質を保ちながらファイルサイズを小さくできるフォーマットとして、これからますます普及する可能性があります。
読み込み速度が気になっているホームページがあったら、AVIFに差し替えて読み込み速度を計測してみるのも面白いかもしれません。
私たち鶴岡製作所では、ホームページの新規制作だけでなく、一部修正など小規模のご相談も承っております。
AVIFを試してみたいけれど操作にちょっと不安が残る……という方はお気軽にご相談ください。
お電話でも承っております。
03-5647-8594